Google Chart API یک سرویس آنلاین می باشد که شما به کمک آن خواهید توانست به سرعت چارت (Chart) و یا نمودارهای گوناگونی را برای وبلاگ و یا وب سایت خود تولید کنید . به کمک این سرویس وب ، هیچ نیازی نیست که شما برنامه ی خاصی را بروی سایت خود نصب کنید . همه چیزی که شما نیاز دارید ، این است که بفهمید که این سیستم چگونه کار می کند.

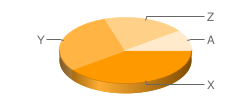
یک مثال واقعی از آنچه در پایان کار ساخته خواهد شد را در عکس زیر می توانید مشاهده کنید.

شما با با دستکاری در پارامتر های URL مربوط به چارت می توانید مقادیر چارت ساخته شده را تغییر دهید. دست کم ۳ پارامتر باید وجود داشته باشند (cht و chd ، chl) تا بتوانید با تنظیم آنها یک چارت را تولید کنید.
برای ساخت یک چارت باید ۴ مرحله را انجام دهید ، عنوان مراحل را در زیر می توانید مشاهده کنید:
مرحله ی اول: تعریف کردن نوع چارت (cht)
مرحله ی دوم: تعریف عنوان و مقدار برای پارامترها (chd و chl)
مرحله ی سوم: تعریف کردن اندازه ی چارت در پیکسل
مرحله ی چهارم: جایگذاری پارامترها را در آدرس (URL)
چگونگی نحوه ی انجام هر مرحله را می توانید در ادامه مطلب مشاهده کنید….
مرحله ی اول: تعریف کردن نوع چارت (cht):
در ابتدا آنچه شما نیازمندید ، آن است که چه نوع چارتی را می خواهید (میله ای ، دایره ای ، هیستوگرام و…) . می توانید نوع چارت های در دسترس را از طریق لینک زیر مشاهده کنید:
http://code.google.com/apis/chart/types.html
برای ساخت چارتهایی با مدلهایی شبیه چارت میله ای یا چارت خطی و… باید ابتدا مدل چارت خود را از طریق لینکی که در بالا داده شد ، یافته و سپس آنرا به عنوان مقدار در برار cht قرار دهید.برای مثال اگر ما بخواهیم یک چارت دایره ای سه بعدی را بسازیم ، باید از cht=p3 استفاده کنیم.
حال برای اینکه این آموزش برای شما ملموس تر باشد ، برای شما یک نمونه را انجام می دهیم . برای نمونه ما می خواهیم که چارتی دایره ای با ۴ مقدار زیر را داشته باشد:
X=40
Y=30
Z=20
A=10
همانگونه که گفته شد چون می خواهیم یک چارت دایره ای داشته بایم پس باید cht=p3 قرار دهیم. سایر اعمال را در مراحل بعد توضیح می دهیم.
مرحله دوم: تعریف عنوان و مقدار برای پارامترها (chd و chl):
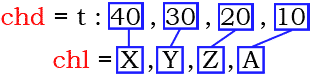
مقدار پارامتر ها (chd) برای این مثال به این صورت خواهد بود: chd=t:40,30,20,10
توجه : در این مثال ، ما یک مدل متنی را انتخاب کرده ایم ، برای استفاده از سایر مدل های بروی لینک زیر کلیک کنید:
http://code.google.com/apis/chart/formats.html
عنوان پارامترها (chl) برای این مثال نیز به این صورت خواهد بود : chl=X,Y,Z,A
ترتیب عنوان پارامترها (chl) باید به گونه ای باشد که با مقدار پارامتر ها (chd) همخوانی داشته باشد. عکس زیر منظور من را بهتر نشان می دهد.

مرحله ی سوم: تعریف کردن اندازه ی چارت در پیکسل:
این مرحله بسیار ساده است و باید از طریق متغیر chs تعریف شود. برای تعریف کردن chs نیز باید از روش زیر استفاده گردد.
chs=طولxعرض
اگر متوجه نشده اید که چگونه باید chs را تعریف کنید ، همین قدر بدانید که باید اندازه ی مورد نظر را مقدار chs قرار دهید ، برای مثال اگر می خواهید چارتی با اندازه ی ۲۵۰*۱۵۰ پیسکل داشته باشید ، باید :
chs=250X100
توجه : سایزها باید بر اساس پیکسل باشند.
مرحله ی چهارم: جایگذاری پارامترها را در آدرس (URL):
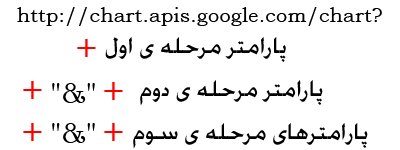
حال به این مرحله رسیده ایم که باید پارامتر ها را به URL اصلی اضافه کنیم.
URL اصلی برای است با (برای اینکه منظور من را بهتر متوجه شوید ، حتماً بروی عکس زیر کلیک کنید)

برای مثال آنچه که در بالا تعریف کرده ایم را می توان بصورت زیر مشاهده کرد:
http://chart.apis.google.com/chart?cht=p3&chd=t:40,30,20,10&chs=250×100&chl=X|Y|Z|A
به همین سادگی می توان چارت های پویایی را ایجاد کرد ، این روش یک راه حل ایده آل برای آن دسته از کاربرانی است که می خواهند به سرعت و راحتی برای پروژه های خود یک نمودار تشکیل دهند.
نکته : گوگل استفاده از Google Chart API برای عموم آزاد گذاشته است ، اما متاسفانه صفحه ی نوع چارت ها (cht) و فرمت مقدار پارامترها (chd) برای کاربران ایرانی از طرف گوگل منع شده است.
پا نوشت ۱ : این یک نمونه ی ساده از امکانات گوگل چارت بود ، در صورتی شما قادر هستید نمودارهای بسیار پیشرفته تری را ایجاد نمایید.
پا نوشت ۲ : سایت chartall نیز در این زمینه امکانات خوبی ارائه داده است.

